

Has a bunch of constants.ĪppController.js: Main wrapper controller. Time_entry.html: Template for time entry.Īpp.js: Main module for the app. Login.html: Everyone goes to login first. Main.html: Wrapper template that has a few broadcast functions and contains all references to scripts and styles. Templates/ List of views for the extension: Manifest.json: file that encodes basic app information. For existing users who already have the extension, the extension will be updated in the background quietly in the next 6 hours.
#Clicktime sign in download
Once it has published, the newest version will become available to anyone who tries to download it.
#Clicktime sign in update
When ready to deploy, first update the manifest.json attribute "version" to the newest version. Your environment change will persist until logout. This will bring up a dropdown menu with which to select an environment. Switch the developing/testing environment on your extension by navigating to the login screen and clicking the bottom right corner of the extension popup window four times. You will now have an icon in your Chrome tray at the top right, which you can click to see your local extension. Choose the ClickTimeExtension folder root.

Just go to chrome://extensions, enable developer mode, and hit "Load unpacked extension". Deployment and Testingĭevelopers and QA can test their local chrome extensions easily. This is a chrome extension, so it's a little different than a regular app, but still fairly similar.

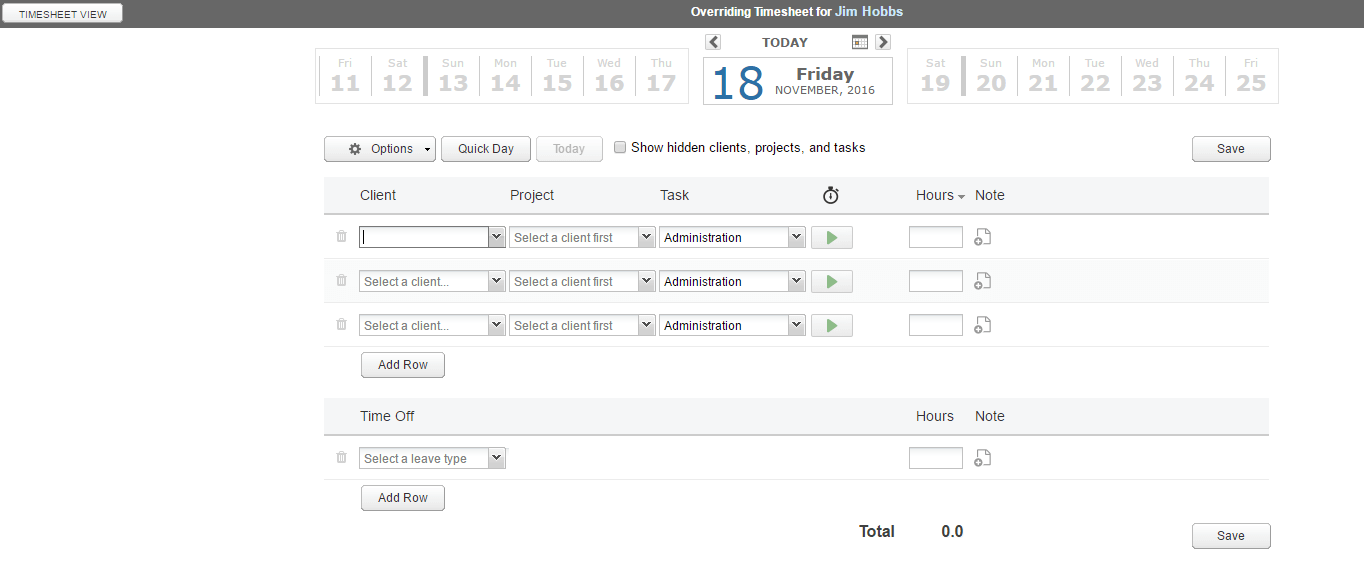
Supports the basic operations of ClickTime time entry, including: This is the Chrome Extension for Clicktime.


 0 kommentar(er)
0 kommentar(er)
